Table of Contents
“Achieve Success with Effective Web Design Strategies”
What is Web design?
Web design is the process of creating and organizing the visual and functional elements of a website. It arrange a range of disciplines and skills aimed at building beautiful and user-friendly websites. In nowdays web design is useful and valuable skill.
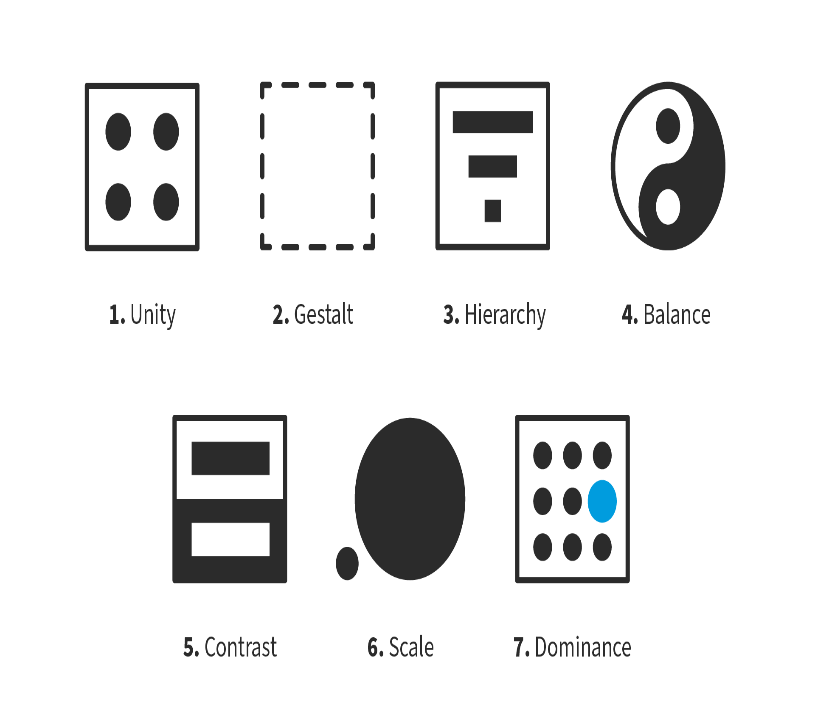
1 . Visual Design– Visual design focuses on the aesthetics of a website, including: Layout: How the content is arranged on a webpage, including grids, columns, and spacing. Color Schemes: The selection of colours to create a visually appealing and cohesive look. Typography: The choice of fonts, text sizes, and spacing to enhance readability and style. Images and Graphics: The use of photos, icons, illustrations, and other visual elements to enhance the site’s appearance and support content.
- 1.1-Unity – use this to establish harmony between page elements, so they appear to belong together and users aren’t distracted by chaotic (e.g., misaligned) layouts.
- 1.2-Hierarchy – use placement, font, etc. to show importance.
- 1.3- Balance– use this to distribute elements evenly.
- 1.4-Contrast– use differences in color, etc. to accentuate elements.
- 1.5-Scale– use this to emphasize elements to establish importance or depth.
- 1.6-Dominance– use an object’s size, color, etc. to make it stand out.
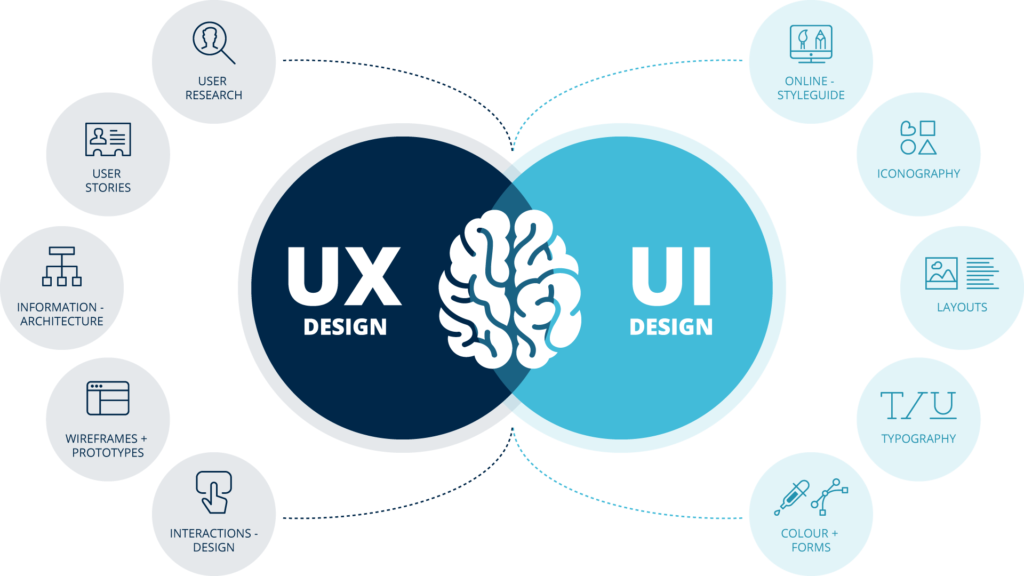
- 2. UI&UX– User Experience (UX) Concepts UX design is about ensuring that users have a positive and effective experience when visiting a website. Key features include: Navigation: A logical and intuitive layout that allows users to quickly find what they are looking for. Usability: Designing interfaces that are easy to use and understand. Accessibility: Ensuring that people with various disabilities, such as visually impaired or physically challenged, can use the site. User Flow: A chart of the way’s users navigate through the website to best achieve their goals. Some important subtopics of UI&UX you should know.
Knowing your users in depth is a must if you want to design successful products. And to achieve this, you must be able to conduct user research. It’s not enough to ask two or three people what they think; you must conduct more in-depth research. A required topic for WEB DESIGNING.
User research is conducted before production starts, even before creating visual mockups. Part of the research involves building user profiles. If it turns out that several different profiles could take advantage of the product, a profile should be created for each.
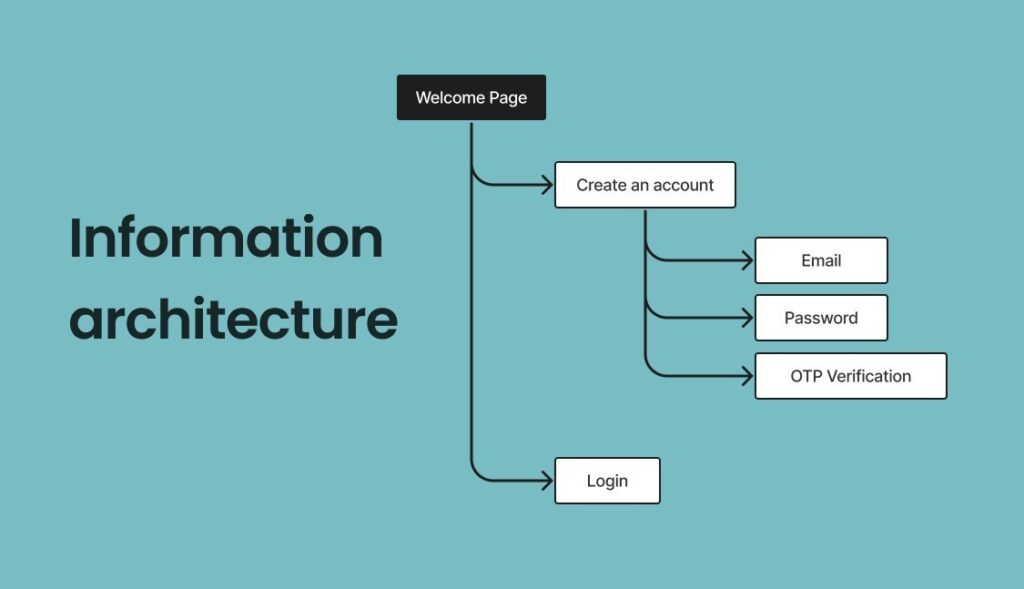
Certain actions must be first on your list when designing and creating a product. In the first place comes the building of an information architecture so that you know for sure what you are dealing with. Visually, information architecture is a flowchart connecting all the pieces, creating the first draft of what will become a complete user flow later. This is essential for WEB DESIGNING.
The information architecture includes general details of what you want to accomplish, including an overview of content and interfaces and interactions. It’s best to create your information architecture with a digital program in which you can make changes during production. Figma is a good choice for this task.
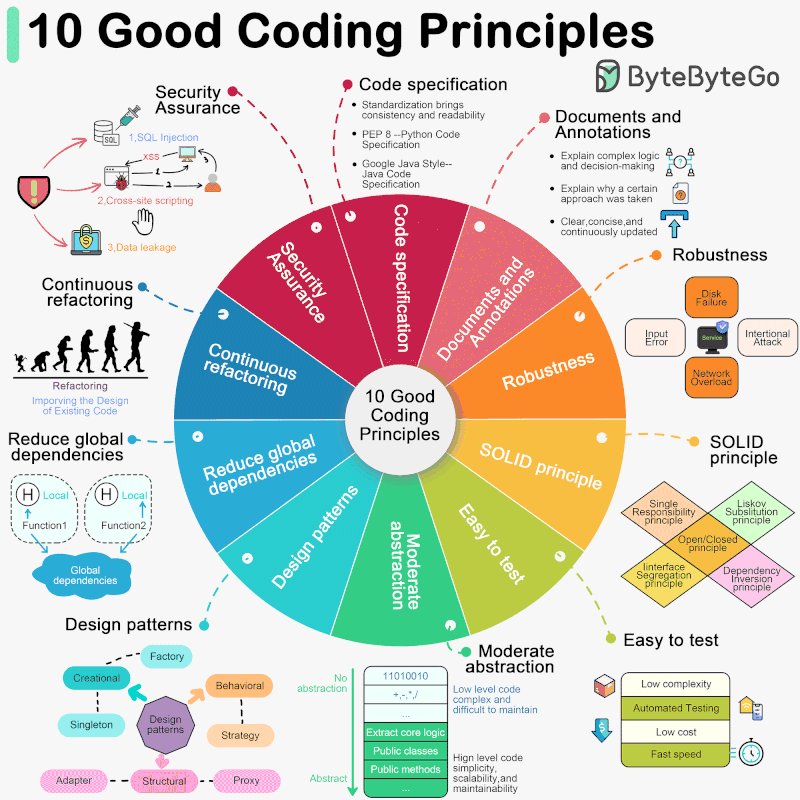
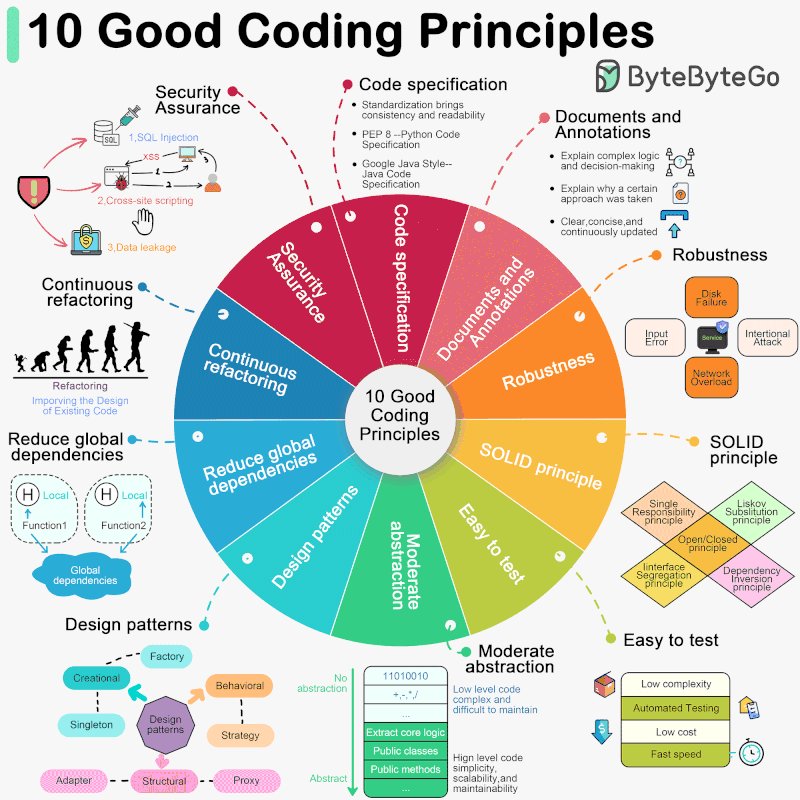
2.3- Basic knowledge of computer languages (code)
To work as an experience interface designer, you don’t need to have in-depth knowledge of computer languages, much less to be able to code. But what will help you is to know what they are, how they work and what each is used for. This way, you can better understand the programmers and coders in charge of your project. This is the core structure of WEB DESIGNING.
There is a lot of discussion about whether UX/UI designers need to be able to code to do their job well. The truth is that they don’t. But what if the team is small? If the UI designer has knowledge of computer languages, he/she will be able to contribute some of his/her time in advancing the code base and style sheets.
2.4- Teamwork with Figma and Flaticon
3.SEO- (Search Engine Optimization)
3.SEO– (Search Engine Optimization) SEO involves optimizing a website to make it more visible in search engine results. This includes: On-Page SEO: Enhancing things like meta tags, headlines, and content to be search-engine friendly. Technical SEO: Improving site speed, mobile-friendliness, and site design to support better indexing by search engines. WEB DESIGNING plays a important role to recognise a website by SEO ( Search engine optimization).
Three Pillars of SEO search engine optimization are:
3.1-Content
As outlined in an earlier SEO article, content is indeed king. Without keyword-loaded HTML text on all key pages, there is little chance for a Web site to gain high visibility in search engines. Search engine spiders can’t read what they can’t see. Without eyes, the spider does not inherently know what an image or Flash animation depicts or contains, and therefore it will never give that content as much weight. In a similar fashion, sites with frames are a problem because the spiders have trouble locating multiple frames and only tend to index one frame before leaving.
3.2-Code-
With the proliferation of database-driven content management systems (CMS) and WYSIWYG editors, much of the source code behind a Web site that helps define the content and layout is large and clumsy. Spiders have trouble with some forms of programming languages that may make it easier to build or manage a Web site, like Javascript. The ideal solution to ensure your site is thoroughly indexed by search engines is to design it to widely accepted Web standards (basically less is more). In addition to designing for spiders, the benefit of a Web standards-compliant site is that it will be accessible to the broadest set of browsers and connection speeds, improving the experience for visitors.


“Good design is not just about how something looks, but how it works. It’s about creating a seamless experience that guides users effortlessly towards their goals.”
abbas malu Tweet

The Future of Manufacturing: Exploring the World of 3D Printing
What is 3D Printing? Imagine being able to create almost anything you can dream up, layer by layer, right from

What is INTERIOR DESIGN
Interior Design Interior design is the art and science of enhancing the interior of a space to achieve a healthier
What is ANIMATION
What is ANIMATION It refers to the technique of creating the illusion of motion and change by rapidly displaying a

WHAT IS WEB DESIGNING?
Table of Contents “Achieve Success with Effective Web Design Strategies” What is Web design? Web design is the process of creating

What is Graphic Designing ?
GRAPHIC DESIGNING BY-Anymakershub.com Graphic design is a creative field focused on visual communication and problem-solving through the use of typography,